初心者向け!簡単!はてなブログのヘッダー画像の設定方法
前回の続きで今回は、はてなブログのブログヘッダー画像の設定方法をご紹介します。

++目次++
★ブログ管理作業 Step★
- 画像を用意する
- ヘッダー画像の設定ページに移動する
- 画像をアップロードする
- 画像を調整する
- スマホ画面のヘッダー画像設定
【Step1 画像を用意する】
ヘッダー画像は前回の記事で無料のCANVAで作った画像を入れていきます。
↑こちらを見て頂けると嬉しいです。
CANVAはこちら♪ ↓↓
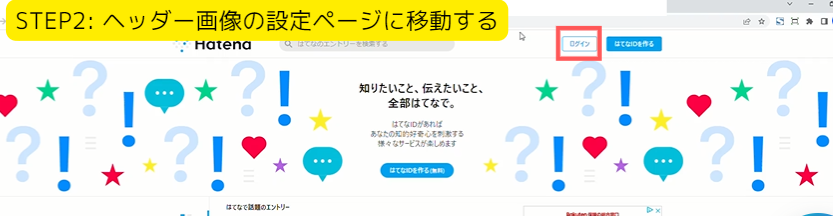
【Step2:ヘッダー画像の設定ページに移動する】

はてなブログにログインし、ダッシュボード画面にアクセスします。画面左側にある「カスタマイズ→デザイン」をクリックして、表示されたメニューから「ヘッダー画像」を選択します。
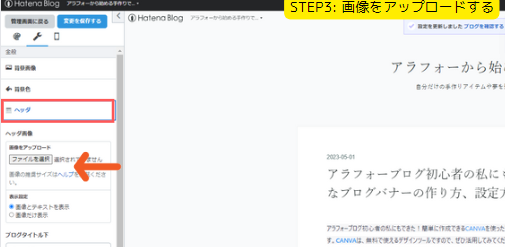
【Step3:画像をアップロードする】
「ヘッダー画像」の設定ページに移動したら、画面中央にある「画像をアップロードするのファイルを選択」をクリックして、用意した画像をアップロードします。

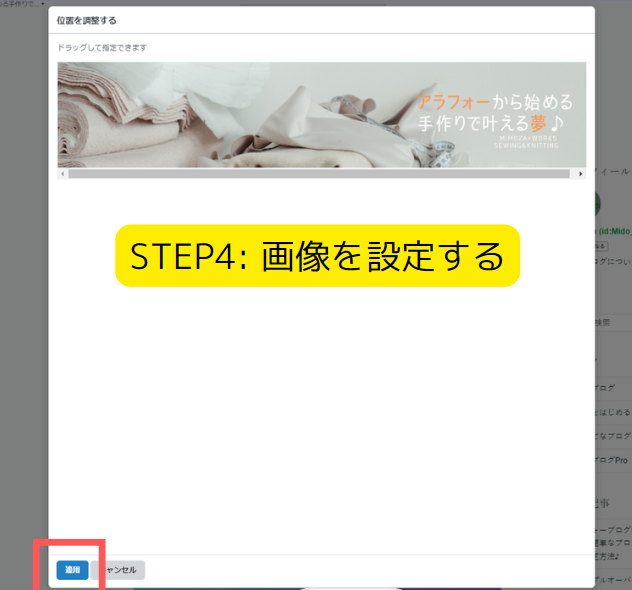
【Step4:画像を調整する】

今回ははてなブログヘッダーサイズに合わせてヘッダーが画像を作ったのでこのまま適用をクリックします。
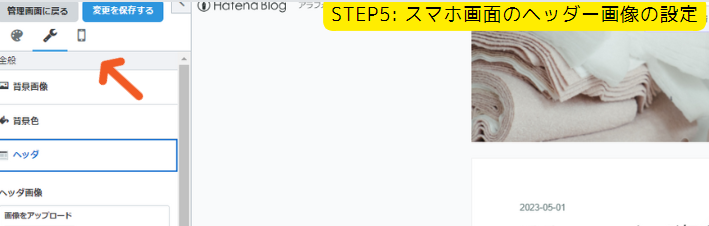
【STEP5: スマホ画面のヘッダー画像の設定】
スマホで自分のブログを見たときにタイトル等がはみ出してないか設定する方法です。
ここを何も設定しないと先ほど設定したヘッダー画像になっていなかったり、両サイドが切れて表示されるのでここはキチンと表示されるように設定しましょう!
+スマホのアイコンをクリックします。

+スマホのアイコンをクリックするとスマホでどのように表示されるか確認することが出来ます。

現在は先ほど設定したヘッダー画像と違う画像になってますね。

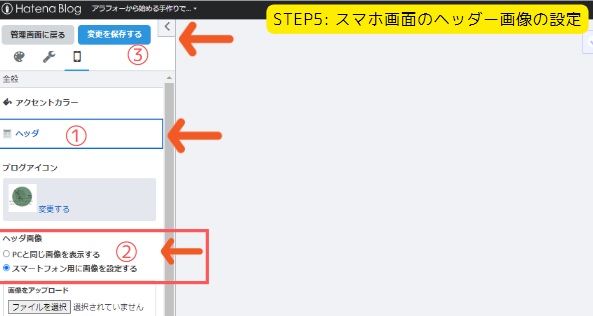
①ヘッダーをクリックする。
②PCと同じ画像を表示するにチェックを入れる
③変更を保存するをクリックする
④最後にスマホアイコンをクリックする。
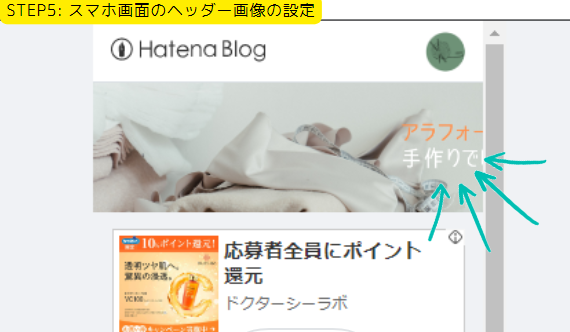
+スマホアイコンをクリックしてスマホでどのように表示されるか確認します。

両サイドがはみ出してますね。
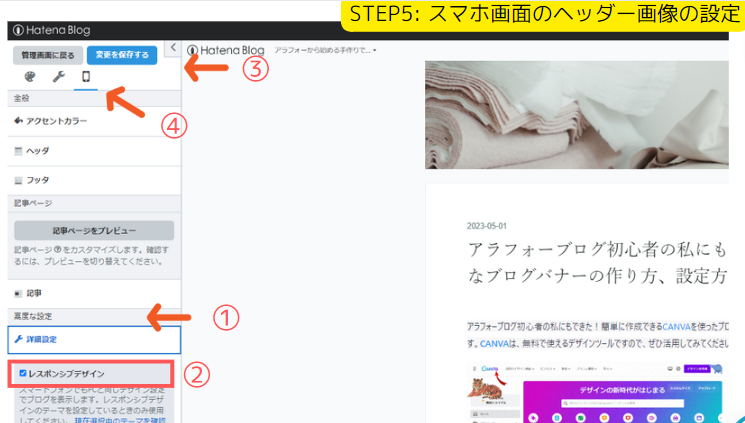
+スマホ画面で綺麗に表示されるように設定していきます。

①詳細設定をクリック
②レスポンシブデザインにチェックを入れる
③変更を保存するをクリック
④最後にスマホアイコンをクリック
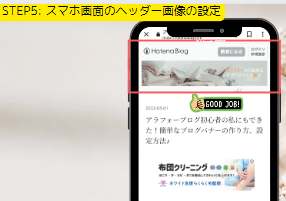
+ご自身のスマホで上手く表示されているか確認します。

スマホで綺麗にヘッダー画像が表示されました♪
++まとめ++
前回の記事と今回の記事でブログヘッダーの作り方、設定方法を紹介しました。
少しでもお役に立てれば嬉しいです♪
AIや画像編集などを活用してブログをカスタマイズしたり、ハンドメイド作品に活かせるような物があればまた記事にしたいと思います♪
以上が、はてなブログのブログヘッダー画像の設定方法です。
最後までご覧いただきありがとうございます♪