
今回は、Vrewで自作した画像がはみ出してしまう現象について、ネット等で解決方法が分からなかったので、経験を元に原因と対処方法を紹介します。Vrewで動画作成をする方は必見ですよ!
一緒にAI活用を学んでいきましょう~!
動画で学びたい方はYouTube動画もぜひ見てください。
それではスタートです!

「Vrew」とは
まず、Vrewとは何かを簡単に説明します。Vrewとは、音声認識とAIを使って、動画編集を自動化するツールです。Vrewでは、音声ファイルや動画ファイルをアップロードするだけで、字幕やテロップ、画像や音楽などの素材を自動的に挿入してくれます。また、編集した動画はYouTubeやSNSに直接アップロードすることもできます。
Vrewは、動画編集に時間や手間がかかる方や、動画編集のスキルがない方にとって、とても便利なツールです。私もVrewを使ってこのチャンネルの動画を作っています。
「 Vrewで自作した画像がはみ出してしまう問題の原因と対処法」
さて、本題のVrewで自作した画像がはみ出してしまう問題についてですが、この問題の原因は主に2つあります。
結論から言うと…
原因1:画像のサイズが大きすぎる
原因2:Vrewのバージョンが古い
それぞれの原因について解説します。
原因1:画像のサイズが大きすぎる

YouTube公式が推奨する動画サイズは、アスペクト比が16:9で、
解像度が1280px×720px(720p)
または1920px×1080px(1080p)のワイドサイズです。
しかし、自分で作った画像やスマホで撮った写真などは、このサイズよりも大きい場合が多いです。そのため、Vrewでそのまま読み込むと、画面からはみ出してしまうことがあります。
この場合の対処法は、画像のサイズを変更することです。画像サイズを変更するためには、専用のソフトウェアを使用するか、オンラインで利用できる無料の画像編集ツールを利用することができます。
私がおすすめする画像編集ツールはCanvaです。
Canvaとはオンラインで使えるデザインツールで、無料版、有料版がありますが、無料版でもYouTube動画サイズに最適化されたテンプレートや素材が豊富に用意されています。 Canvaの画面で自分の画像をアップロードして、ドラッグアンドドロップで簡単にリサイズや編集ができます。
Canvaを使って実際に画像を変更してみようと思います。
1.Canvaを開く
↓↓↓下のアドレスをクリックするとCanvaのホーム画面が開きます。
スマホで撮った写真や自分で作った画像(デザイン)をCanvaで仕上げることが出来ます。

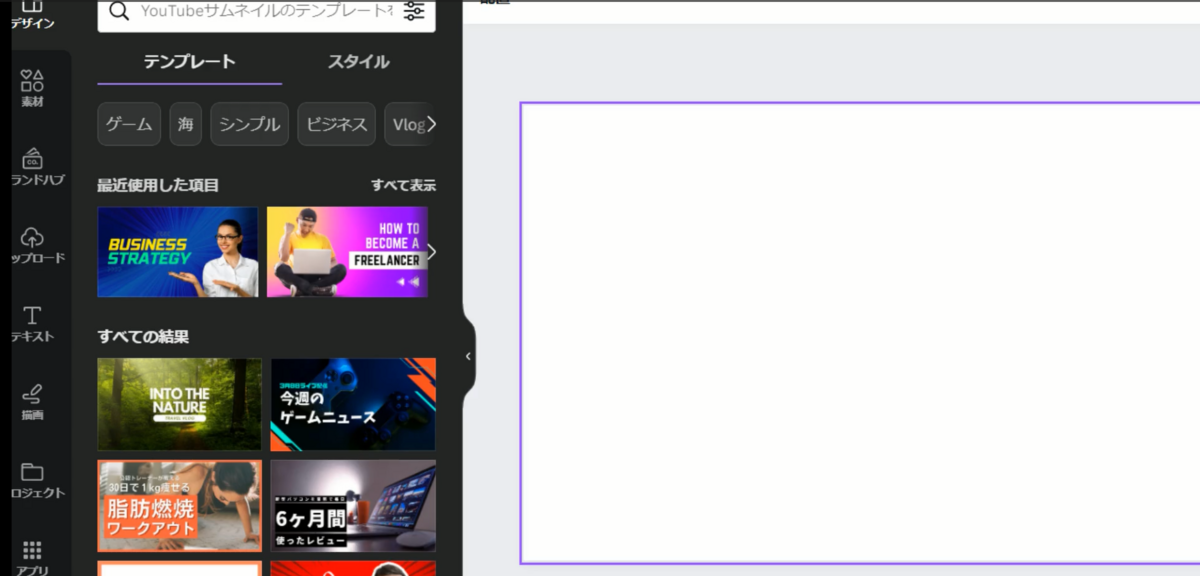
2.YouTube動画サイズでデザインを新規作成する。
YouTubeサムネイルをクリックするとYouTube動画サイズで新規作成ができます。

新規作成が出来ました。

3.画像をアップ―ドする。 Canvaに画像をアップロードします。さまざまな画像形式をアップロード可能です。
Canvaに画像をアップロードする方法は下の3つから出来ます。

4.アップロードした画像貼り付ける。
アップロードした画像をダブルクリックして、YouTube動画サイズでデザインを新規作成した白い画面に貼り付けます。
↓画像が入りました!

貼り付けたら、画像をマウスでYouTubeサイズに合わせます。
ここで良い感じに画像をリサイズ出来れば完成です。

ここでどうしても綺麗に画像が納まらない場合は、自作した元の画像を使ってもう一度作り直した方が早いと思います。 Canva画像編集はとても簡単で、エディタで写真加工や文字入れもとっても簡単なので、上手くリサイズ出来ないときはCanvaで画像を自作してみて下さい。
![]() 画像を新しく作る際、見た目で赤い線ぐらいの周囲1.5cmから2cm程度内側から文字入れをすると画像が少し大きくなっても文字が切れにくくなります。↓↓↓これちょっとしたコツです!!!
画像を新しく作る際、見た目で赤い線ぐらいの周囲1.5cmから2cm程度内側から文字入れをすると画像が少し大きくなっても文字が切れにくくなります。↓↓↓これちょっとしたコツです!!!

Canvaのサイトリンクを貼っておきますので、まだ使ったことが無い方は使ってみて下さいね。
5.Canvaで画像を作成出来たらダウンロードします。
ファイル→ダウンロードをクリック

ダウンロードのファイルの種類の中から画像であればPNG形式がおススメです。JPGでも良いですが、少し画像が荒くなるのでPNG形式で保存するようにしてます。

6.Vrewの画面で今作成した画像を置き換えて画面に合わせて調整したら置き換え完了です。
Vrewの画面で作成した画像を置き換える方法はいくつかありますが、ここでは画像がはみ出しにくい方法を2つ紹介します。
●1つ目
画像を差し替えたいクリップのチェックボックスにチェックを入れて、
★画像を差し替える場合→
画像のをクリック→PCからから読み込むをクリック
★動画を差し替える場合→
画像のをクリック→PCからから読み込むをクリック

そうすると画像が貼り付けできました。

元の画像を削除します。
背面の画像にマウスで選択してDeleteキーで削除すると背面が黒くなり削除されました。

次に貼り付けた画像を選択して「比率を維持して埋める」をクリックして画面いっぱいに広げて完成です。

●2つ目 YouTube動画で解説し忘れてました!ここで解説します!
CanvaなどでYouTube画像を作成したら、Canva画面からスクリーンショットしてVrew画面に直接貼り付ける方法です。
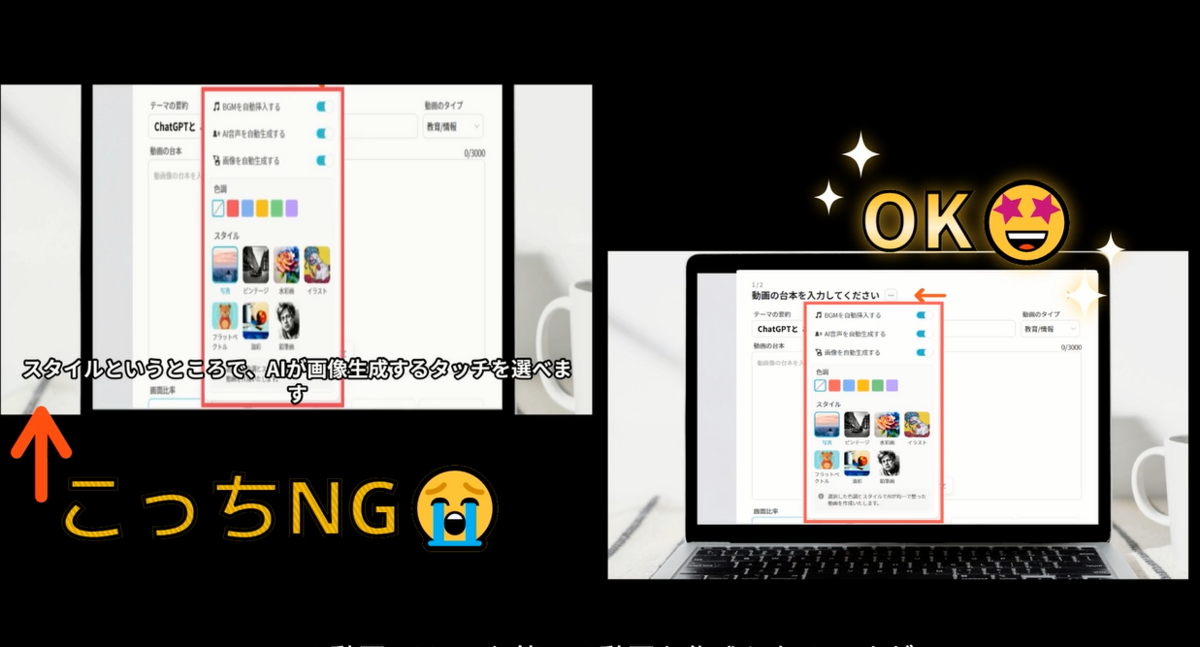
![]() 直接貼り付ける際のポイントとして、自作画像や写真はCanvaなどでYouTubeサイズにサイズを合わせたものをスクショして貼り付けるようにしてください。
直接貼り付ける際のポイントとして、自作画像や写真はCanvaなどでYouTubeサイズにサイズを合わせたものをスクショして貼り付けるようにしてください。

Canvaで自作した画像をダウンロードせずに画面の部分スクリーンショットでYouTube動画サイズで作った画像を囲んでスクショして、Vrewの置き換えたいクリップの画像の上で右クリックして貼り付けを押すと画像を貼り付けできます。

この後は、1つ目の画像の置き換え方法と同じやり方で、元の画像を削除してり付けた画像を選択して「比率を維持して埋める」をクリックして画面いっぱいに広げて完成です。
原因2:Vrewのバージョンが古い
Vrewで自作した画像がはみ出してしまう問題の原因は、もう一つあります。
それは、Vrewの以前のバージョンで作成したプロジェクトの場合に画像がはみ出す現象が起こることがありました。
以前、Vrewを使ってタイトルだけで動画作成方法を紹介しました。↓↓↓これ
その動画はVrewを使って動画を作成したのですが、

その時に自作した画像を読み込む際に画像がはみ出して綺麗に表示されない現象や、Vrewのプレビューの画面では画像が綺麗に表示されるのに、いざエクスポートすると自作した画像がはみ出してしまう現象が起こり対処方法が解らずとても困りました。
エクスポートしてみないとどれぐらい画像が切れるかわからないので、やっと動画作成が終わってエクスポートしてみると画像が切れていて画像編集し直しになり2度手間になりました。
動画を作っていく中で、Vrewに問い合わせして解決方法を教えてもらったのでその方法も共有します。

Vrew運営チームからの回答は、
「私が当時使っていたVrewのバージョンが古いバージョンで作成したプログラムだったので問題が発生した」とのことでした。
解決方法は、
1.以前のバージョンで作成したプロジェクトの場合は、まずVrewの最新バージョンをアップデートする。
・Vrewの最新バージョンをアップデートする方法は、Vrewを立ち上げて、プログラム内の「ヘルプ」ー「情報」で最新バージョンでアップデートする。
・以前のバージョンで作成した他のプロジェクトがある場合、
問題が残ってあるかもしれないので、もし問題が発生する場合はVrewの最新バージョンをアップデートするした後で読み込んで、素材(画像)を一回削除してもう一度挿入すると解決されるます。
面倒ですが、古いバージョンで作ったプロジェクトはこの作業をしないと画面が切れてしまうのでぜひやって下さい。
・Vrewの最新バージョンでこれから作成するプロジェクトに関しては、画像が切れたりする問題は発生しないはずです。とVrewの開発チームの方から回答頂きました。
ただ実際は、画像が切れる現象は時々起こります。なので、前半で話したように画像が切れることを想定して自作が画像を作ると2度手間が省けます。
![]() 画像を自作する際にこのコツを思い出して作って下さいね。
画像を自作する際にこのコツを思い出して作って下さいね。
+まとめ+
今回は、Vrewで自作した画像がはみ出してしまう問題の原因と対処法を紹介しました。この問題は、画像のサイズが大きすぎる場合や、Vrewのバージョンが古い場合に起こります。
その場合は、Canvaなどのツールで画像サイズを変更するか、Vrewを最新バージョンにアップデートすることで解決できます。
Vrewで自作した画像を使うかどうかは、個人の好みや目的によって異なりますが、私はVrewの素材だけでは物足りなさや操作方法の解説画像として使いにくいと感じることが多いので、自分で画像を作っています。もしVrewで動画作成をする方で、自分でも画像を作ってみたいと思ったら、ぜひこの記事を参考にしてみてくださいね。
最後まで読んでくださってありがとうございます。
もし記事が役に立ったら読者になるボタンやコメントをお願いします。
また次回の記事でお会いしましょう♪